A website is much more than a collection of pages — it’s the digital front door to your brand that is open 24/7 world wide. Having your own website is crucial as it serves as a valuable business tool. Whether you’re building a new site or revamping an existing one, the journey of website design and development can feel overwhelming. But with the right strategy, it becomes an exciting opportunity to shape how you connect with your audience, get leads, make sales and position your brand online. Here’s a guide on what to prioritise to ensure your website is as impactful as it is engaging.
Understanding Web Design and Development
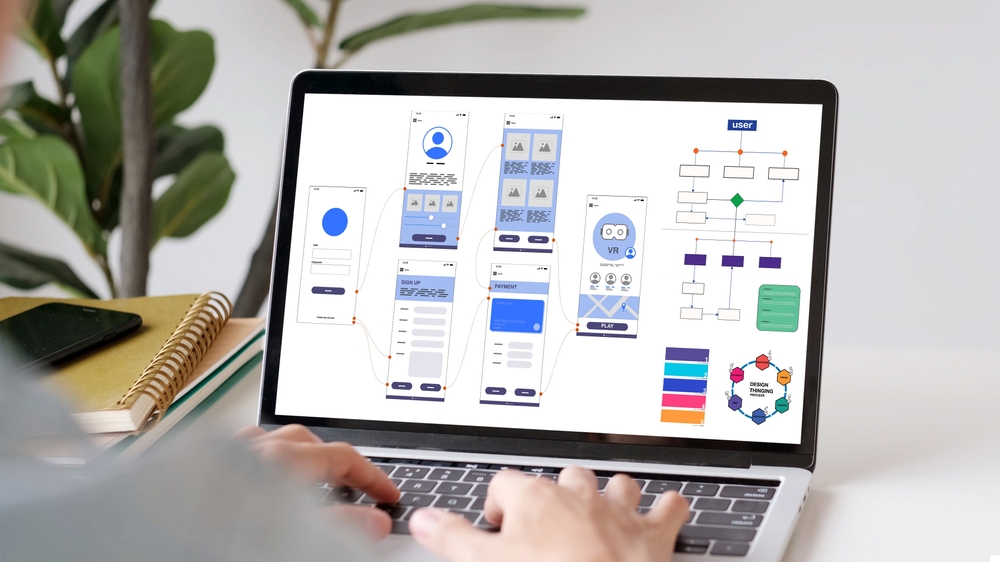
Web design and development are two sides of the same coin, each playing a crucial role in creating a successful website. Web design focuses on the visual and user experience aspects, such as layout, typography, color schemes, and imagery. It’s all about making your website visually appealing and easy to navigate. On the other hand, web development deals with the technical side, including coding, programming, and database management. This ensures that your website functions smoothly and efficiently. A well-designed website should not only look good but also be user-friendly and optimized for search engines, making it easy for potential customers to find you online.
Define the Purpose: Your Site’s Mission Statement
Think of your website as a digital mission statement. What’s its primary purpose? Is it to drive sales, educate clients, showcase work, or gather leads? Defining this purpose clearly not only influences design and layout but also guides the web designer in creating a visually appealing site. When the core purpose is clear, it’s easier for web developers to focus on the development process, ensuring a consistent experience for your visitors.
Types of Websites and Industries
Websites come in various forms, each tailored to specific needs and industries. E-commerce sites, for example, require secure payment gateways, user-friendly checkout processes, and responsive designs that work seamlessly across devices. Blogs, on the other hand, focus on content presentation, requiring clean and simple designs that make reading easy and enjoyable.
Web design agencies often specialize in different industries, such as retail, finance, healthcare, and education. Each industry has unique requirements, and a skilled web design agency will understand these nuances, delivering a website that meets the specific needs of the client. Whether you’re looking to create an online store, a professional portfolio, or an informational site, choosing a web design agency with relevant experience is crucial.
Know Your Audience’s Habits and Preferences
Every detail, from visual appeal to navigation, should reflect the preferences of your target audience. Is your primary demographic young professionals, business owners, or students? Do they tend to browse on mobile, need a simplified design, or favor visually rich, interactive content? Understanding your audience’s habits will help you create a website that resonates with them, making them feel understood and valued.
Budget Smartly, with Both Web Designers and Future Growth in Mind
Your budget will influence the functionality, design customisation, and overall quality of your site. When planning, consider the creation and design of individual web pages, ensuring each one meets usability and accessibility standards. Factor in both the immediate costs and any anticipated expenses that may occur down the line. Will you need ongoing support, feature upgrades, or add-ons down the line? Allocating your budget wisely can allow room for future adjustments so your website can grow alongside your business without requiring a complete overhaul. Consider it a great investment and set your expected ROI on the cost and website.
Prioritise User Experience (UX) to Keep Visitors Engaged
A beautiful website that’s difficult to use is like a fancy car that won’t start. User experience (UX) is all about ease of navigation, intuitive layout, and simplicity. Great UX design removes obstacles, guiding users smoothly from one page to another. When users can find what they’re looking for without hassle, they’re more likely to stay longer and return frequently. It still should work well with your branding design. So your website is instantly recognised as the right place they’ve heard about.
Opt for Responsive Web Design — No Exceptions
With the majority of internet traffic coming from mobile devices, a responsive design isn’t just a feature; it’s a necessity. A mobile-responsive site will look and function seamlessly across all devices, from desktops to tablets to smartphones. This not only improves accessibility for users on the go but also boosts your SEO, as search engines like Google favour mobile-friendly sites. And to be fair, it’s hard to find a website that is not mobile ready if it was made in the last decade or 2.
Focus on Search Engine Optimization from the Ground Up
A stunning website is ineffective if no one can find it. By embedding search engine optimization (SEO) best practices during the design and development phase, you’re setting your site up for better visibility and organic reach. Think about keywords, site structure, and meta descriptions to make sure search engines can “read” your site effectively, putting you ahead of competitors. Basically creating easy to understand and navigate pillar content for your users and Google.
Front-End and Back-End Development
Creating a website involves both front-end and back-end development, each playing a vital role in the overall functionality and user experience. Front-end development focuses on the client-side, including the user interface, interactive elements, and visual appeal. Technologies like HTML, CSS, and JavaScript are used to build a website that is not only visually attractive but also user-friendly.
Back-end development, on the other hand, deals with the server-side, including the database, server, and API integration. This ensures that the website is secure, scalable, and efficient. Programming languages such as PHP, Ruby, and Python are commonly used in back-end development. Together, front-end and back-end development create a seamless and dynamic website that meets both aesthetic and functional requirements.
Selecting the Ideal Content Management System for Your Website Needs
If you want to update content regularly without a developer’s help, a user-friendly content management system (CMS) is essential. Options like WordPress, Shopify, or a custom CMS each offer unique benefits depending on your needs. Choose a CMS that balances flexibility with ease of use, allowing you to keep your website fresh with new content, blogs, or products without technical assistance. While WordPress is our preferred choice and you can find a ton of website design projects on our website. It’s only as good as the team you hire. So if you’re going DIY way, choose website builder like Wix, SquareSpace, or launch your store within hours with Shopify. These come with monthly fee, but simplicity and support will save you a lot of headaches in a DIY route.
Don’t Skimp on Security
A secure website is vital, especially if you’re collecting sensitive information or processing transactions. Make sure your developer includes necessary security measures like SSL certificates (some hosting sites will sell SSL to you, but it’s a must and should be included. Check Out Purple Moon Hosting packages full of performance and security), anti-malware tools such as Google Captcha, and regular software/plugin updates. Because if you use CMS system, updates are coming out regularly to add new features, get compliant with the new PHP or bug and security patches. This not only protects your data and customer trust but is also a ranking factor for search engines, which prioritise secure websites.
Plan for Scalability and Future Features
The ideal website can grow with you. Think beyond your immediate needs and consider features you might need as your business evolves. A scalable site structure lets you add web pages, integrate e-commerce, or introduce new functionalities as required, saving time and money on future redevelopment. As well as a good database can be scaled up to Mobile appsand Software solutions (which we do too).
Customisation: Reflect Your Brand’s Unique Personality
Your website should be an authentic reflection of your brand. Higher-level application-focused tools, such as content management systems, have simplified the implementation of dynamic websites, making the development of such a site more straightforward and largely design-oriented. Whether through unique visuals, brand colours, or a memorable layout, custom work adds personality and helps your website stand out. Aim for a design that communicates your brand’s voice clearly — that’s sophisticated and professional or bold and innovative — while ensuring consistency across pages. It should be part of your branding design strategy that you can use for your website design process.
Invest in Speed and Performance Optimisation
Slow load times are a quick way to lose visitors to your web page. Speed impacts both user experience and SEO, making it a priority for any website. From compressed images to efficient coding practices and reliable hosting, each factor contributes to a website that loads smoothly and performs seamlessly. Regular testing can help identify any bottlenecks so you can keep your site operating at peak speed. Tools like Google Lighthouse can provide you a general check list and performance for mobile and desktop website review. But if your bank’s website takes an hour to load, you still might wait for it. So don’t forget to have a great product.
Website Design Trends and Best Practices
The digital world is ever-evolving, and staying updated with the latest website design trends and best practices is crucial. Currently, responsive web design is a must, ensuring that your website adapts to various devices and screen sizes for a seamless user experience. Minimalism is another popular trend, focusing on clean and simple designs that highlight content without unnecessary clutter.
Artificial Intelligence (AI) is making waves in web design, offering personalized user experiences, automating design tasks, and enhancing website accessibility. AI-powered tools can help web designers create visually appealing, user-friendly, and search engine-optimized websites.
Best practices in web design include clear and consistent navigation, optimizing images and content for search engines, and ensuring accessibility for all users, including those with disabilities. A well-designed website should also feature a clear call-to-action, a responsive design, and secure payment gateways for e-commerce sites. By adhering to these trends and best practices, you can create a website that stands out in the digital world.
Commit to Regular Maintenance
A successful website isn’t set-and-forget. It requires consistent updates, content refreshes, and performance checks. This helps ensure that your website remains secure, functional, and relevant. Consider establishing a maintenance plan that suits your needs, whether that means monthly checks or a more frequent routine for content-heavy sites. So when Applelaunches new iPhone your website is ready to facilitate the big spenders.
Building for Success
Designing and developing a website requires thoughtful planning, but each decision brings you closer to a digital presence that will effectively represent your brand. By considering these factors, you’ll be better equipped to create (or commission) a website that doesn’t just look great but performs well, providing lasting value for your business and your audience. A well-planned website is an investment in your brand’s future—one that opens doors to new opportunities and growth.